Using Hazel to clean up Xcode’s Derived Data folder
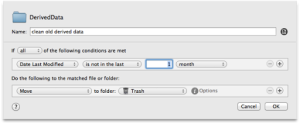
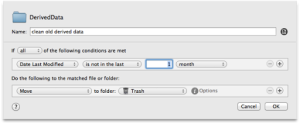
Create a Hazel action on ~/Library/Developer/Xcode/DerivedData/ with the following parameters:

Adjust the time frame to suit your preferences.
The first time I ran this, it freed up over 3GB.

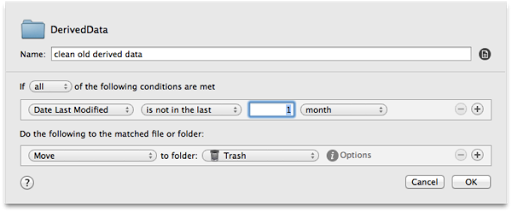
Create a Hazel action on ~/Library/Developer/Xcode/DerivedData/ with the following parameters:

Adjust the time frame to suit your preferences.
The first time I ran this, it freed up over 3GB.
One of my goals for this year is to rely on the debugger instead of NSLog messages for trouble-shooting code. One thing I learned is how to set a symbolic breakpoint, but it wasn’t working for a UIScrollView that I was trying to figure out. I finally determined out the correct syntax:
-[UIScrollView setContentSize:]
This works even if the method is dynamically generated.
The trailing colon is necessary but easy to miss if you just google and don’t carefully read the results.
Not that I would do that…
As a solo developer, it can be easy to lose focus when it comes to designing a product. Sure, I know exactly what I want, but I also need to satisfy customer needs when the product becomes available in iTunes.
Through the local cocoaheads group I setup a UI/UX review and decided to present my next product for review. It was a good meeting, there was a lot of thoughtful feedback and criticism (and when I say criticism, I don’t mean the negative connotation but the ‘thoughtful critique’ sense).
It can certainly be difficult to accept some of the criticism and feedback, but I just took everything in as points to consider. I agreed with some of the points, other points were not something I wanted to change right now but would consider doing so in the future. Other changes were simply paths I had no desire to follow.
During these types of meetings it’s important to not get defensive or spend any time justifying yourself. Make sure to ask open-ended clarifying questions. The goal is to get an outside view of a product that you may have been too focused on.
Even though this product is just about alpha now, a review certainly provided helpful feedback. Realistically though, you would want feedback much earlier in the development process.
I’ve been using Liteswitch X for I don’t know how long. I prefer Liteswitch X over the built-in Application Switcher because I can resize the displayed application icons, and it’s as fast as the built-in application switcher. I also tried Witch, but it didn’t seem as responsive as Liteswitch and I couldn’t get used to the window-centric switching (I did like being able to switch directly to minimized windows though).
But Liteswitch is not really supported anymore. The developer recently released an unlocked version but there was an annoying discrepancy: it removed the “Require full shift-tab reverse keystroke” checkbox from the Advanced settings tab so I was unable to set it which was pretty annoying. I have Command-Tab and Command-Shift-Tab so ingrained in my muscle memory that I was unable to learn the plain Command-Shift.
So what to do? I opened up the preferences plist (~/Library/Preferences/com.proteron.liteswitch.plist) and saw “ShiftSwitches” which was set to 1. I disabled Liteswitch, set ShiftSwitches to 0 and then re-activated Liteswitch, problem solved.
I was recently trying to track down a build issue and was attempting to view the build log in Xcode. The build log is barely human-readable. This simple regex breaks each argument onto a separate line:
(s-)
replacement expression:
n$1
You can use any regex tool you like, I prefer either Textmate’s search/replace dialog or RegExRX.
In the app I’m currently working on, I have a UIScrollView with content. I just started using the new canDisplayBannerAds and noticed that the scroll view would stop scrolling after an ad appeared. The scrolling would not return if the ad went away.
Using Reveal, I found that the scroll view’s content size (height specifically) would be set to the same value as the scroll view’s frame. This has the effect of disabling scrolling. My first stab at fixing this was to disable Autoresize Subviews of the scroll view, but that didn’t work.
So I figured I would reset the content size back. I thought I’d used bannerViewDidLoadAd, but it turns out that, per https://devforums.apple.com/message/922541#922541, “the banner delegate methods are handled internally and not forwarded to your application in any way (and neither can you legitimately gain access to the used banner ad)” so I needed to find another way.
This is the suggested solution:
#pragma mark - iAD
- (void)viewWillLayoutSubviews
{
[super viewWillLayoutSubviews];
if (self.displayingBannerAd )
{
// When the ad banner appears, the scrollview's content is resized
// to it's frame which disables scrolling and thus the tug to refresh
// doesn't work anymore.
CGRect screenRect = [[UIScreen mainScreen] bounds];
[scrollView setContentSize:CGSizeMake(screenRect.size.width, (scrollView.frame.size.height + 2))];
}
} Even better than a sale, HouseCat Home Inventory is FREE this entire weekend! Starting Thanksgiving Day and lasting the entire weekend, HouseCat Home Inventory is available for free download.
Download it for free from iTunes.
For my current project, I have a few UITextFields in a UIScrollView. I’m also using BSKeyboardControls for navigation between the fields.
However, the scrolling wasn’t working. I could get it to do some sort of scrolling, and it was mostly in the general direction that I wanted, but there were problems. The main hangup was that there was a place in the view where there are two text fields with the same y position (side by side). Navigating between those two fields would cause the view to scroll up, down, too far, not far enough, etc.
Turns out that I neglected to set the UIScrollView delegate in IB. Once I did that, it started working as expected. I’m glad I only wasted about five hours trying to figure it out…
HouseCat Home Inventory is now free for a limited time. Hurry up and get it before this discount ends!